|
500
|
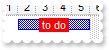
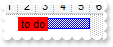
How can I change the foreground color of the HTML text or caption of the bar in the chart

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",3,"<bgcolor=FF0000> to do </bgcolor>")
var_Items.ItemBar(h,"K1",8,16777215)
|
|
499
|
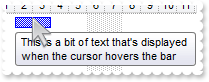
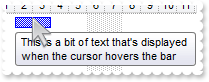
How can I assign a tooltip to a bar in the chart

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"K1")
var_Items.ItemBar(h,"K1",6,"This is a bit of text that's displayed when the cursor hovers the bar")
|
|
498
|
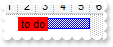
How can I vertically align the HTML text or caption of the bar in the chart

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.ItemHeight(h,32)
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",3,"<bgcolor=FF0000> to do </bgcolor>")
var_Items.ItemBar(h,"K1",5,0)
|
|
497
|
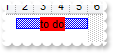
How can I align the HTML text or caption of the bar in the chart

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",3,"<bgcolor=FF0000> to do </bgcolor>")
var_Items.ItemBar(h,"K1",4,0)
|
|
496
|
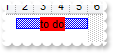
How can I assign a text or some HTML caption to a bar in the chart

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",3," <bgcolor=FF0000>to do</bgcolor> ")
|
|
495
|
How can I change the ending date of the bar in the chart
OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"K1")
var_Items.ItemBar(h,"K1",2,2001-01-06)
|
|
494
|
How can I change the starting date of the bar in the chart
OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"K1")
var_Items.ItemBar(h,"K1",1,2001-01-01)
|
|
493
|
How can I change the style or the name of the bar in the chart

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"K1")
var_Items.ItemBar(h,"K1",0,"Progress")
|
|
492
|
How can I access properties and methods of the bar in the chart
OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"K1")
var_Items.ItemBar(h,"K1",0,"Progress")
|
|
491
|
How can I remove all bars in the item
OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"K1")
var_Items.ClearBars(h)
|
|
490
|
How can I remove a bar from the chart
OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"K1")
var_Items.RemoveBar(h,"K1")
|
|
489
|
How can I add a bar and some text inside, in the chart area

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-06,," to do ")
|
|
488
|
How can I add a bar and some text inside, in the chart area

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-06,,"<bgcolor=FF0000> to do </bgcolor>")
|
|
487
|
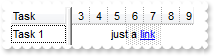
How can I add an anchor or a hyperline in the chart area

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"",2001-01-02,2001-01-14,,"just a <a1>link</a>")
|
|
486
|
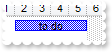
How can I add some text or captions in the chart area

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"",2001-01-02,2001-01-14,,"just a <b>caption</b>")
|
|
485
|
How can I add a bar in the chart area

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-04)
|
|
484
|
Is there any option to put a picture or an icon to the thumb part of the scroll bar

OleObject oGantt
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.ScrollPartCaption(2,256,"<img>1</img>")
oGantt.ScrollThumbSize(2,24)
|
|
483
|
How can I scroll fast the chart, or page by page

OleObject oGantt
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.ScrollHeight = 20
oGantt.ScrollButtonWidth = 20
oGantt.AllowChartScrollPage = true
oGantt.ScrollPartCaption(2,2048,"<img>1</img>")
oGantt.ScrollPartCaption(2,32,"<img>2</img>")
|
|
482
|
How can I scroll fast the chart, or page by page

OleObject oGantt
oGantt = ole_1.Object
oGantt.ScrollButtonWidth = 16
oGantt.AllowChartScrollPage = true
oGantt.ScrollPartCaption(2,2048,"<<")
oGantt.ScrollPartCaption(2,32,">>")
|
|
481
|
How can I scroll fast the chart, or page by page

OleObject oGantt
oGantt = ole_1.Object
oGantt.AllowChartScrollPage = true
|
|
480
|
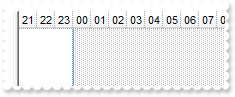
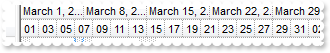
How can I display years, from 3 to 3

OleObject oGantt,var_Level
oGantt = ole_1.Object
oGantt.Chart.UnitWidth = 64
var_Level = oGantt.Chart.Level(0)
var_Level.Label = "<%yyyy%>"
var_Level.Unit = 0
var_Level.Count = 3
|
|
479
|
How can I display years

OleObject oGantt,var_Level
oGantt = ole_1.Object
oGantt.Chart.UnitWidth = 64
var_Level = oGantt.Chart.Level(0)
var_Level.Label = "<%yy%>"
var_Level.Unit = 0
|
|
478
|
How can I display years

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.UnitWidth = 48
oGantt.Chart.Level(0).Label = 0
|
|
477
|
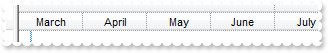
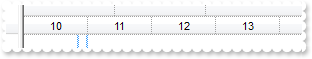
How can I display months, from 3 to 3

OleObject oGantt,var_Level
oGantt = ole_1.Object
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Chart.LevelCount = 2
oGantt.Chart.UnitWidth = 64
oGantt.Chart.Level(0).Label = 1
var_Level = oGantt.Chart.Level(1)
var_Level.Label = "<%mmmm%>"
var_Level.Unit = 16
var_Level.Count = 3
|
|
476
|
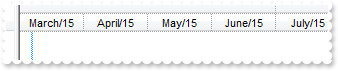
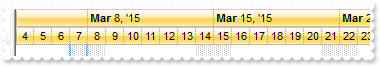
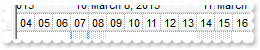
How can I display months

OleObject oGantt,var_Level
oGantt = ole_1.Object
oGantt.Chart.UnitWidth = 64
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).Label = 1
var_Level = oGantt.Chart.Level(1)
var_Level.Label = "<%mmmm%>/<%yy%>"
var_Level.Unit = 16
|
|
475
|
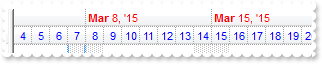
How can I display months

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.LevelCount = 2
oGantt.Chart.UnitWidth = 64
oGantt.Chart.Level(0).Label = 1
oGantt.Chart.Level(1).Label = 16
|
|
474
|
How can I display weeks

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.LevelCount = 2
oGantt.Chart.UnitWidth = 64
oGantt.Chart.Level(0).Label = 17
oGantt.Chart.Level(1).Label = 256
|
|
473
|
How can I display weeks

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).Label = 17
oGantt.Chart.Level(1).Label = "<%ww%>"
|
|
472
|
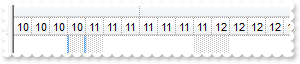
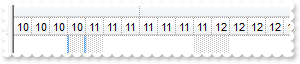
How can I display days, from 2 to 2

OleObject oGantt,var_Level
oGantt = ole_1.Object
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).Label = 256
var_Level = oGantt.Chart.Level(1)
var_Level.Label = "<%dd%>"
var_Level.Count = 2
|
|
471
|
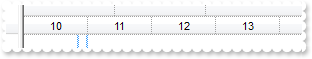
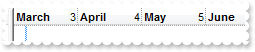
How can I display days

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).Label = 256
oGantt.Chart.Level(1).Label = "<%dd%>"
|
|
470
|
How can I display days

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).Label = 256
oGantt.Chart.Level(1).Label = 4096
|
|
469
|
How can I display hours, from 6 to 6

OleObject oGantt,var_Level
oGantt = ole_1.Object
oGantt.Chart.FirstVisibleDate = "00:00"
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).Label = 4096
var_Level = oGantt.Chart.Level(1)
var_Level.Label = "<%hh%>"
var_Level.Count = 6
|
|
468
|
How can I display hours

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).Label = 4096
oGantt.Chart.Level(1).Label = "<%hh%>"
|
|
467
|
How can I display hours

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).Label = 4096
oGantt.Chart.Level(1).Label = 65536
|
|
466
|
How can I display minutes, from 15 to 15

OleObject oGantt,var_Level
oGantt = ole_1.Object
oGantt.Chart.FirstVisibleDate = "00:00"
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).Label = 65536
var_Level = oGantt.Chart.Level(1)
var_Level.Label = "<%nn%>"
var_Level.Count = 15
|
|
465
|
How can I display minutes

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).Label = 65536
oGantt.Chart.Level(1).Label = "<%nn%>"
|
|
464
|
How can I display minutes

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.LevelCount = 2
oGantt.Chart.UnitWidth = 64
oGantt.Chart.Level(0).Label = 65536
oGantt.Chart.Level(1).Label = 1048576
|
|
463
|
How can I display seconds, from 15 to 15

OleObject oGantt,var_Level
oGantt = ole_1.Object
oGantt.Chart.FirstVisibleDate = "00:00"
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).Label = 1048576
var_Level = oGantt.Chart.Level(1)
var_Level.Label = "<%ss%>"
var_Level.Count = 15
|
|
462
|
How can I display seconds

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).Label = 1048576
oGantt.Chart.Level(1).Label = "<%ss%>"
|
|
461
|
How can I display seconds

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).Label = 1048576
oGantt.Chart.Level(1).Label = 16777216
|
|
460
|
How can I align the text being shown in the chart's header

OleObject oGantt,var_Level
oGantt = ole_1.Object
oGantt.Chart.UnitWidth = 64
var_Level = oGantt.Chart.Level(0)
var_Level.Label = "<b><%mmmm%></b> <r><%m%>"
var_Level.Unit = 16
var_Level.Alignment = 0
|
|
459
|
How can I hide the tooltip being displayed in the chart's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.Level(0).ToolTip = ""
|
|
458
|
How can I change the tooltip being displayed in the chart's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.Level(0).ToolTip = "This is a bit of text that's shown when the cursor hovers the level"
|
|
457
|
How can I change the visual appearance of the chart's header, where levels are displayed, using your EBN files

OleObject oGantt
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Chart.LevelCount = 2
oGantt.Chart.BackColorLevelHeader = 16777216 /*0x1000000*/
|
|
456
|
How can I change the level's foreground color in the chart

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).ForeColor = RGB(255,0,0)
oGantt.Chart.Level(1).ForeColor = RGB(0,0,255)
|
|
455
|
How can I change the level's background color in the chart

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).BackColor = RGB(255,0,0)
|
|
454
|
How can I save data on XML format
OleObject oGantt
oGantt = ole_1.Object
|
|
453
|
How can I load data on XML format
OleObject oGantt
oGantt = ole_1.Object
|
|
452
|
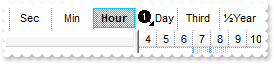
How can I add icons or pictures to the scale or zoom area

OleObject oGantt,var_Chart,var_Items
oGantt = ole_1.Object
oGantt.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Chart = oGantt.Chart
var_Chart.OverviewHeight = 48
var_Chart.OverviewVisible = true
var_Chart.AllowOverviewZoom = -1
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img> Week|Third|<img>2</img> Day|<img>pic1</img>|Hour|Min|Sec"
var_Chart.Label(0,"")
var_Chart.Label(1,"")
var_Chart.Label(2,"")
var_Chart.Label(17,"")
var_Chart.Label(65536,"")
var_Chart.Label(1048576,"")
var_Chart.Label(16777216,"")
var_Chart.OverviewZoomUnit = 52
oGantt.Columns.Add("")
var_Items = oGantt.Items
var_Items.CellSingleLine(var_Items.AddItem("Right click the Overview area and select a new scale"),0,false)
|
|
451
|
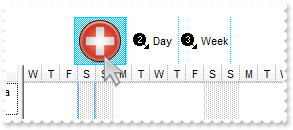
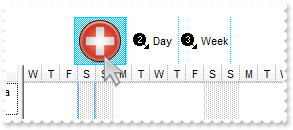
How can I add icons or pictures to the scale or zoom area

OleObject oGantt,var_Chart
oGantt = ole_1.Object
oGantt.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Chart = oGantt.Chart
var_Chart.OverviewHeight = 48
var_Chart.OverviewVisible = true
var_Chart.AllowOverviewZoom = 1
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img> Week|Third|<img>2</img> Day|<img>pic1</img>|Hour|Min|Sec"
var_Chart.Label(0,"")
var_Chart.Label(1,"")
var_Chart.Label(2,"")
var_Chart.Label(17,"")
var_Chart.Label(65536,"")
var_Chart.Label(1048576,"")
var_Chart.Label(16777216,"")
var_Chart.OverviewZoomUnit = 52
|
|
450
|
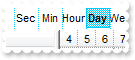
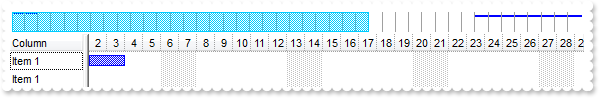
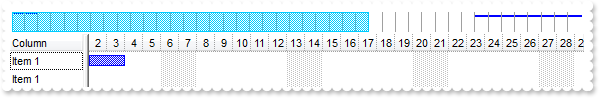
How can I change the width of the unit in the scale or zoom

OleObject oGantt,var_Chart
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Chart = oGantt.Chart
var_Chart.OverviewVisible = true
var_Chart.AllowOverviewZoom = 1
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>|Third|<img>2</img>|<img>1</img>|Hour|Min|Sec"
var_Chart.Label(0,"")
var_Chart.Label(1,"")
var_Chart.Label(2,"")
var_Chart.Label(17,"")
var_Chart.Label(65536,"")
var_Chart.Label(1048576,"")
var_Chart.Label(16777216,"")
var_Chart.OverviewZoomUnit = 24
|
|
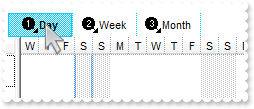
449
|
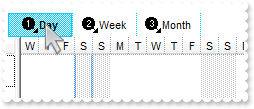
How can I a scale or zoom of the chart, when right clicking the chart's header

OleObject oGantt,var_Chart,var_Items
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Chart = oGantt.Chart
var_Chart.OverviewVisible = true
var_Chart.AllowOverviewZoom = -1
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec"
var_Chart.Label(0,"")
var_Chart.Label(1,"")
var_Chart.Label(2,"")
var_Chart.Label(17,"")
var_Chart.Label(65536,"")
var_Chart.Label(1048576,"")
var_Chart.Label(16777216,"")
var_Chart.OverviewZoomUnit = 64
oGantt.Columns.Add("")
var_Items = oGantt.Items
var_Items.CellSingleLine(var_Items.AddItem("Right click the Overview area and select a new scale"),0,false)
|
|
448
|
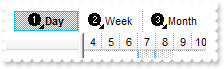
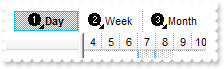
How can I a customize the scale or zoom of the chart

OleObject oGantt,var_Chart
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Chart = oGantt.Chart
var_Chart.OverviewVisible = true
var_Chart.AllowOverviewZoom = 1
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec"
var_Chart.Label(0,"")
var_Chart.Label(1,"")
var_Chart.Label(2,"")
var_Chart.Label(17,"")
var_Chart.Label(65536,"")
var_Chart.Label(1048576,"")
var_Chart.Label(16777216,"")
var_Chart.OverviewZoomUnit = 64
|
|
447
|
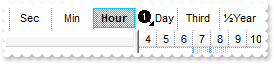
How can I a scale or zoom the chart at runtime

OleObject oGantt,var_Chart
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Chart = oGantt.Chart
var_Chart.OverviewVisible = true
var_Chart.AllowOverviewZoom = 1
var_Chart.OverviewZoomCaption = "½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec"
|
|
446
|
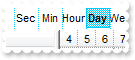
How can I a scale or zoom the chart at runtime

OleObject oGantt,var_Chart
oGantt = ole_1.Object
var_Chart = oGantt.Chart
var_Chart.OverviewVisible = true
var_Chart.AllowOverviewZoom = 1
var_Chart.OverviewZoomUnit = 24
|
|
445
|
How can I a programmatically select a date
OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.MarkSelectDateColor = RGB(255,0,0)
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Chart.SelectDate(2001-01-02,true)
oGantt.Chart.SelectDate(2001-01-05,true)
oGantt.Chart.SelectLevel = 0
|
|
444
|
How can I change the color to select a date, when clicking the chart's header
OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.BackColor = RGB(255,255,255)
oGantt.Chart.MarkSelectDateColor = RGB(255,0,0)
|
|
443
|
How can I enable or disable selecting a date, when clicking the chart's header
OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.BackColor = RGB(255,255,255)
oGantt.Chart.MarkSelectDateColor = RGB(255,255,255)
|
|
442
|
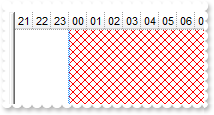
How can I specify the color or the stype for non working hours

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.UnitScale = 65536
oGantt.Chart.PaneWidth(false,0)
oGantt.Chart.NonworkingHours = 127
oGantt.Chart.NonworkingHoursPattern = 12
oGantt.Chart.NonworkingHoursColor = RGB(255,0,0)
|
|
441
|
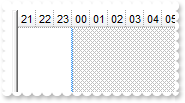
How can I specify the pattern or the stype for non working hours

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.UnitScale = 65536
oGantt.Chart.PaneWidth(false,0)
oGantt.Chart.NonworkingHours = 127
oGantt.Chart.NonworkingHoursPattern = 7
|
|
440
|
How can I specify the non working hours

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.UnitScale = 65536
oGantt.Chart.PaneWidth(false,0)
oGantt.Chart.NonworkingHours = 127
|
|
439
|
How can I get the index of the level from the point or cursor
OleObject oGantt
any var_LevelFromPoint
oGantt = ole_1.Object
var_LevelFromPoint = oGantt.Chart.LevelFromPoint(0,0)
|
|
438
|
How can I get the link from the point or cursor
OleObject oGantt
any var_LinkFromPoint
oGantt = ole_1.Object
var_LinkFromPoint = oGantt.Chart.LinkFromPoint(0,0)
|
|
437
|
How can I check or verify if a date is a non working day
OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Columns.Add(String(oGantt.Chart.IsNonworkingDate(2001-01-01)))
|
|
436
|
How can I check or verify if a date fits the chart's visible area
OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Columns.Add(String(oGantt.Chart.IsDateVisible(2001-01-01)))
|
|
435
|
How can I add a remove all non working days
OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.NonworkingDays = 0
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Chart.AddNonworkingDate(2001-01-01)
oGantt.Chart.ClearNonworkingDates()
|
|
434
|
How can I add a remove a non working days
OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.NonworkingDays = 0
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Chart.AddNonworkingDate(2001-01-01)
oGantt.Chart.RemoveNonworkingDate(2001-01-01)
|
|
433
|
How can I add a custom non working days

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.NonworkingDays = 0
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Chart.AddNonworkingDate(2001-01-01)
oGantt.Chart.AddNonworkingDate(2001-01-05)
|
|
432
|
How can hide the non working days
OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.ShowNonworkingDates = false
|
|
431
|
How can hide the non working days
OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.NonworkingDays = 0
|
|
430
|
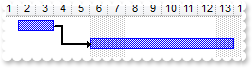
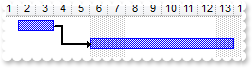
How can I change the width of the links between bars

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Chart.LinksStyle = 0
oGantt.Chart.LinksWidth = 2
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04,"B1")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-01-06,2001-01-14,"B2")
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0),"B1",var_Items.FindItem("Item 2",0),"B2")
|
|
429
|
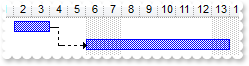
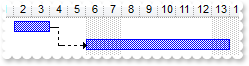
How can I change the style for the links between bars

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Chart.LinksStyle = 4
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04,"B1")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-01-06,2001-01-14,"B2")
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0),"B1",var_Items.FindItem("Item 2",0),"B2")
|
|
428
|
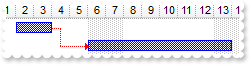
How can I change the color for the links between bars

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Chart.LinksColor = RGB(255,0,0)
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04,"B1")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-01-06,2001-01-14,"B2")
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0),"B1",var_Items.FindItem("Item 2",0),"B2")
|
|
427
|
How can I hide the links between bars
OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04,"B1")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-01-06,2001-01-14,"B2")
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0),"B1",var_Items.FindItem("Item 2",0),"B2")
oGantt.Chart.ShowLinks = false
|
|
426
|
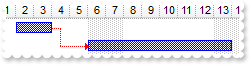
How can I display some grid line in the overview area

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Chart.OverviewVisible = true
oGantt.Chart.OverviewLevelLines = 0
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04)
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-06,2001-01-14)
|
|
425
|
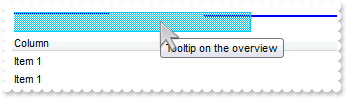
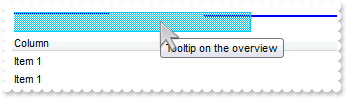
How do I change the tooltip when the cursor hovers the overview area

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Chart.OverviewVisible = true
oGantt.Chart.OverviewToolTip = "Tooltip on the overview"
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04)
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-06,2001-01-14)
|
|
424
|
How do I remove the tooltip when the cursor hovers the overview area
OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Chart.OverviewVisible = true
oGantt.Chart.OverviewToolTip = ""
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04)
|
|
423
|
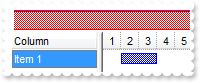
How do I change the selection color in the overview area

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Chart.OverviewVisible = true
oGantt.Chart.OverviewSelBackColor = RGB(255,0,0)
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04)
|
|
422
|
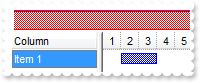
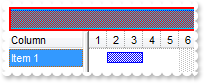
How do I change the background color for the overview area

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Chart.OverviewVisible = true
oGantt.Chart.OverviewBackColor = RGB(255,0,0)
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04)
|
|
421
|
How do I specify the height for the overview area

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Chart.OverviewVisible = true
oGantt.Chart.OverviewHeight = 16
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04)
|
|
420
|
How do I show or hide the control's overview area

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Chart.OverviewVisible = true
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04)
|
|
419
|
How do I get the bar from the point or cursor
OleObject oGantt
any var_BarFromPoint
oGantt = ole_1.Object
var_BarFromPoint = oGantt.Chart.BarFromPoint(0,0)
|
|
418
|
How do I specify the color of pattern for non working days

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.NonworkingDays = 66
oGantt.Chart.NonworkingDaysPattern = 8
oGantt.Chart.NonworkingDaysColor = RGB(255,0,0)
|
|
417
|
How do I specify the type of pattern for non working days

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.NonworkingDays = 66
oGantt.Chart.NonworkingDaysPattern = 11
|
|
416
|
How do I specify the non working days

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.NonworkingDays = 66
|
|
415
|
How do I specify the non working days
OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.NonworkingDays = 66
|
|
414
|
How do I add a predefined bar

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Chart.Bars.Add("CustomBar").Color = RGB(255,0,0)
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"CustomBar",2001-01-02,2001-01-04)
|
|
413
|
How do I change the unit being displayed in the chart

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.PaneWidth(false,0)
oGantt.Chart.UnitScale = 256
oGantt.Chart.UnitWidth = 64
|
|
412
|
How do I specify the prodefined tooltip being shown on the chart's header, when Zoom method is used

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.PaneWidth(false,0)
oGantt.Chart.LevelCount = 2
oGantt.Chart.Label(1,"")
oGantt.Chart.Label(2,"")
oGantt.Chart.Label(16,"<%m3%>")
oGantt.Chart.LabelToolTip(16,"Tooltip: <%mmmm%>")
oGantt.Chart.Zoom(2007-01-01,2008-01-01)
oGantt.Chart.FirstVisibleDate = 2007-01-01
|
|
411
|
How do I specify the prodefined labels being displayed on the chart, when Zoom method is used

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.PaneWidth(false,0)
oGantt.Chart.LevelCount = 2
oGantt.Chart.Label(1,"")
oGantt.Chart.Label(2,"")
oGantt.Chart.Label(16,"<%m3%>")
oGantt.Chart.Zoom(2007-01-01,2008-01-01)
oGantt.Chart.FirstVisibleDate = 2007-01-01
|
|
410
|
How do I scale or zoom the chart to a specified range of date
OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.PaneWidth(false,0)
oGantt.Chart.LevelCount = 2
oGantt.Chart.Label(1,"")
oGantt.Chart.Label(2,"")
oGantt.Chart.Label(16,"<%m3%>")
oGantt.Chart.Zoom(2007-01-01,2008-01-01)
oGantt.Chart.FirstVisibleDate = 2007-01-01
|
|
409
|
How do I scale or zoom the chart to a specified range of date
OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.PaneWidth(false,0)
oGantt.Chart.LevelCount = 2
oGantt.Chart.Zoom(2007-01-01,2007-07-01)
oGantt.Chart.FirstVisibleDate = 2007-01-01
|
|
408
|
How do I find the next date or previous date
OleObject oGantt,var_Chart
oGantt = ole_1.Object
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = var_Chart.NextDate(2002-01-01,4096,1)
|
|
407
|
How can I change the color for the grid lines in the chart

OleObject oGantt,var_Level
oGantt = ole_1.Object
oGantt.Chart.DrawGridLines = -1
oGantt.Chart.LevelCount = 2
var_Level = oGantt.Chart.Level(1)
var_Level.DrawGridLines = true
var_Level.GridLineColor = RGB(255,0,0)
|
|
406
|
How can I draw, show or hide the grid lines in the chart

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.DrawGridLines = -1
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(1).DrawGridLines = true
|
|
405
|
How do I change the color to highlight the today in the chart

OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.MarkTodayColor = RGB(255,0,0)
|
|
404
|
How do I hide or stop highlighting the today area in the chart
OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.BackColor = RGB(255,255,255)
oGantt.Chart.MarkTodayColor = RGB(255,255,255)
|
|
403
|
Is there any function to get the date in the format that I use for levels, to layout my chart's header
OleObject oGantt
any h
oGantt = ole_1.Object
h = oGantt.Chart.FormatDate(2002-01-01,"<%yyyy%> <%mmmm%> <%d%> <%dddd%>")
oGantt.Columns.Add(String(h))
|
|
402
|
How can I get the date from the point, cursor
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oGantt = ole_1.Object
MessageBox("Information",string( String(oGantt.Chart.DateFromPoint(-1,-1)) ))
*/
/*end event MouseMove*/
OleObject oGantt
oGantt = ole_1.Object
|
|
401
|
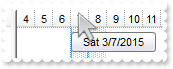
How can I show or hide the small ticker that shows up when the cursor hovers the chart area
OleObject oGantt
oGantt = ole_1.Object
oGantt.Chart.DrawDateTicker = false
|